IO200 is a powerful CMS and website publishing system specifically crafted for photographers and artists. This tutorial describes step by step how to create a portfolio website with IO200. First, you have to install IO200 on your webspace before you can create your personal portfolio page using IO200.
tl;dr
- Create albums (collections) and upload photos to them in CMS » Photos.
- Publish a start page by creating a link using the “Start Showcase“ or “Start Landing“ template in CMS » Menu.
- Publish your albums by creating a link using the “Set“ template in CMS » Menu.
- Write an About You page in CMS » Pages and publish this page by creating a link using the “Page“ template in CMS » Menu.
- Create Imprint and Privacy Policy pages and publish them.
- Adapt your website settings in CMS » Settings.
1. Create Albums and Upload Photos
First of all, you need some content for your website. For a photo website this are, of course, photos and albums. Start by creating one or multiple albums in “Photos“ by clicking on “New Collection“. Then, upload your first photos by clicking on “New Photos“. New photos will be automatically added to an album after uploading by selecting an album before clicking on “New Photos“. After uploading photos, you can also add photos to albums by dragging and dropping them onto albums in the collections navigation (drag photo(s) onto the albums name in the collections navigation). You can select multiple photos by clicking on a photo while pressing the command key (⌘), Strg, Shift or Alt (as in your OS explorer). In IO200, photos can be added to multiple albums.
Optionally, you can group multiple albums in sets. Create one or multiple sets by clicking on “New Collection“ and selecting set as type. New sets will appear in the collections navigation besides your albums below “Collections“. Drag and drop albums within the navigation into sets. Sets may contain other sets, allowing you to create a deep nested folder structure.
You have created some content (in this case photos) for your website. Please note, that none of your content (i.e. assets like photos, albums, sets, articles, pages) in IO200 is accessible for visitors until you have created a link that displays this asset. We will create links in the following sections of this tutorial.
Hint: Photos in albums can be sorted manually or by photo properties like filename, title, or capture date. Select an album and set “album sort“ in the header bar accordingly. In manual album sort, you can order your photos manually by dragging and dropping. Albums and sets within sets can also be ordered manually by dragging and dropping.
2. Create a Start Page
A start page (i.e. front page) is the first page your visitors will see after opening your website. IO200 offers two special templates as start page: “Start Showcase“ and “Start Landing“. The former displays a random photo or slideshow on your website while the latter displays a full-size landing page. In this tutorial we are going to use the “Start Showcase“ template. Go to “Menu“ and click on the “New Link“ button. Choose the “Start Showcase“ template and select “Slideshow” as showcase style. Select “Hidden Link“ as section, if you want to hide this link in the website navigation menu.
You can also provide a photo source where photos are randomly drawn for the slideshow. Make sure to include some photos in portrait and landscape mode. IO200 will serve the most suitable photos for your visitors depending on their device (smartphone, tablet, laptop, or desktop pc) for a better user experience.
Hint: Besides the two mentioned templates, you can choose any template as start page. How about displaying an album or a custom page? You can assign a link as default start page by editing the link and activating the checkbox “assign as front page”. If you don't want a link to appear in the navigation menu of your website, you can add the link in the hidden links section.
3. Create a Portfolio Page
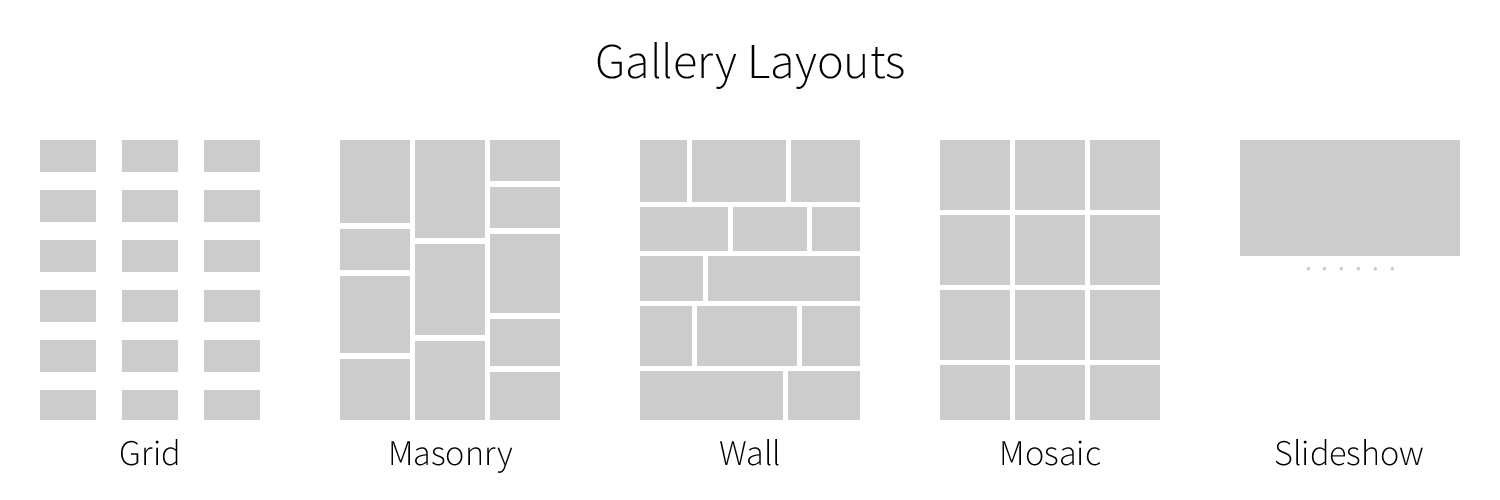
The portfolio page is the heart of every photographer's website featuring his best work. Depending on the number of photos, you may want to present your photos in a single gallery or sorted in multiple albums. Add a new link and choose either the “Album“ template (one gallery) or the “Set“ template (multiple galleries). Choose an album or set (containing your albums) that should be displayed by the link (template). If you have not created any sets so far, you can still use the “Set“ template by showing all collections (i.e. albums). Furthermore, you can choose a layout (grid, masonry, wall, mosaic, or slideshow) and the number of columns for your photo gallery. Of course, you can create multiple “Album" and “Set“ links with IO200.
You may want to decide how photos should be opened after a user clicks on them:
- Go to photo site
- Open lightbox
- Open lightbox with link to photo site (default)
By default, your photos are opened in a lightbox with a link to a photo site. You can change this behavior globally for all links in “Settings » Album“ or for a specific link by editing the link (“Template Settings“ tab in link editing modal). Find the “Photo Linking“ setting and adapt it as desired. In “Settings » Photo“, you can define the content that should be displayed on your photo sites like context photos, contact form, tags, EXIF, etc.
Hint: “Template Settings“ define the look and behavior of templates. Take a look in the admin panel (“Settings » Templates“ section or by editing a link) to discover all settings.
Tip: Tags on photo sites are not linked by default. Create a link using the “Tag“ template to link photo tags. This link can also be created as hidden link, if it should not appear in your website navigation menu.
4. Create an About You Page
The about you page tells your visitors more about yourself, your projects, your motivation, and your passion about photography. You can easily create a new page in “Pages“ by clicking on “New Page“. Enter a title and some text about yourself in the content editor. You can use headings to structure the text using the WYSIWYG editor. Images, photo galleries, slideshows, and albums can be added usings custom elements. The raw HTML mode gives you full control for formatting the text.
As with all content in IO2000 CMS, the page is not accessible to visitors until you have created a link to this page. Go to the Menu and create a link with the “Page“ template in order to publish and display the page.
5. Create an Imprint and Privacy Policy Page
In most countries you have to provide some legal information, when you are publishing a website that is publicly accessible. Go to the “Pages“ section and create an imprint page and a privacy policy page. Again, you have to create two links in order to publish the pages. This time you want to add those links in the footer section of your website (secondary navigation).
Disclaimer: Please note, that we cannot give any legal advice. Please inform yourself about regulations and requirements for website publishers in your country.
6. Adapt Website Settings
All relevant website settings like website title, website date/time format, social media links, or image watermarks can be edited in the “Settings“ section.
Verdict
Congratulations, you have created your first portfolio website. Of course, IO200 offers much more features and templates for displaying content like photo timeline, photo search or blogging. Take some time to get familiar with the system and try out its numerous features. The documentation provides more help like an overview of all templates, tips for protecting client galleries with passwords and sharing private albums with friends and much more.