Getting Started
Automatic Installation
- Installation
- Download IO200 Installer and upload the installation file (install.php) to your webspace's website base directory (usually by using an FTP program).
-
Start the installation script in your browser by opening the following URL in your browser:
www.yourwebsite.com/install.php(replacewww.yourwebsite.comwith your domain) and follow the steps during the installation.
- Getting started
-
After a successful installation your website is up and running and you can manage your website using the Admin Panel (CMS).
The Admin Panel will be available at
www.yourwebsite.com/admin.
- Take the tour for an overview of the CMS and have a look at our Help & Tips for using IO200. Our quickstart tutorial guides you through the steps of creating a portfolio website with IO200.
- Any problems? You are welcome to contact us.
-
After a successful installation your website is up and running and you can manage your website using the Admin Panel (CMS).
The Admin Panel will be available at
Learn how to get web hosting for your IO200 website. Please read further installation instructions for NGINX or installation instructions for IIS, if you are running IO200 not on an Apache webserver.
Do you want to install IO200 but you cannot do it by yourself?
Just contact us. We are happy to make you an offer.
Manual Installation
- Download IO200
Download IO200 Distribution. - Check Server Requirements
Most standard web hosting providers already fulfill the requirements below. If you are running IO200 on a custom server, please verify them manually:- PHP: Version 7.4 or higher, with the following extensions enabled:
date,fileinfo,hash,json,mbstring,mysqli,pcreas well asGDorImagickfor image processing (JPEG support required, WebP support optional) - Database: MySQL or MariaDB
- A working PHP mail configuration.
- Ensure valid PHP file upload settings (
file_uploads,upload_tmp_dir,upload_max_filesize,post_max_size). - Disable
STRICT_TRANS_TABLESmode in your database (optional). - Enable Apache mod_rewrite (rule-based rewriting engine).
- If you are using a virtual host, confirm that the directive
AllowOverride Allis set in the configuration file. - We strongly recommend enabling HTTPS with a valid SSL certificate for secure connections.
- PHP: Version 7.4 or higher, with the following extensions enabled:
- Create Database Tables
Log in at your web hosting provider and create a new database. Execute the SQL commands in/system-distribution/storage/temp/cms_db_schema.sqlfrom the downloaded file (dist.zip) on your database in order to create the CMS tables. - Install Website and CMS
Extract and upload all files and folders of/system-distribution/folder in dist.zip to your webspace's website base directory (usually by using an FTP program).
Do not forget the.htaccessfile, which may be hidden in some operating systems like macOS. File permissions:chmod 755for folders including installation base folder andchmod 644for files. You can change file and folder permission either through cPanel, FTP, or SSH. Sometimes, you also may have to change the owner:group to www-data:www-data or http.
Edit the configuration file/storage/system/config.phpand fill in your database settings (CMS_DB_HOSTNAME,CMS_DB_USERNAME,CMS_DB_PASSWORD,CMS_DB_DATABASE) and website URL (WEBSITE_URL). Generate a random base64 encoded string with 32 characters forCMS_SECRETKEYand another one forWEBSITE_SECRETKEY.
Specify your email in the user file/storage/system/user.json.
{"mail":"mail@yourwebsite.com", "passwordhash":"", "locked":false, "resetpasswordhash":null, "autologinhash":null, "numberauthenticationattempts":0, "login_on":null}" - Get started
Your installation is completed. The CMS Admin Panel is available on your domain at/admin(e.g.www.yourwebsite.com/admin). Before login the first time, you have to reset the admin password by clicking on “Forgot password?“ and following the instructions.
Remark Subfolder Installation: If you install the system in a subfolder (e.g. www.yourwebsite.com/photos/), you have to adapt the website configuration and rewrite rules.
Add the subfolder to the WEBSITE_URL setting in /storage/system/config.php (e.g. https://www.yourwebsite.com/photos instead of https://www.yourwebsite.com).
On Apache servers, replace RewriteBase / with RewriteBase /photos/ in /.htaccess to adapt rewrite rules.
Remark Missing WebP Support: If your server does not support WebP, you have to create a sitesettings.json file in /storage/system/ with the following content:
{"WEBSITE_TITLE":"New Website","WEBSITE_CACHE_THUMBS":{"mimetype":"image\/jpeg","sizes":[48,192,288,432,624,912,1296,1680,2016,2832],"quality":80}}
Koken Migration
Automatic Koken Migration
Before you start the migration process, we highly recommend to backup your database and your whole Koken installation on your webspace (including all photo files).
During the automatic installation of IO200 you can choose to automatically migrate your Koken data as well.
Thereby, the installation script must be in the same directory as your Koken installation.
Usually, this folder contains files and folders like /admin, /app, /storage, a.php, api.php, dl.php, i.php, index.php, and preview.php.
Depending on the server and size of your website, the migration may take just a few seconds or up to 5 minutes.
Please be patient and do not reload the browser window unless otherwise specified.
Contact our support, if there should be any problem during migration.
A paid license is not required to start the migration, even if your Koken installation exceeds the limits of the free version.
After the migration, you can call www.yoursite.com/listener/FixPhotos.php in order to check your photo files.
Of course, you can also migrate your Koken data manually.
Please note that the automatic migration does not delete any Koken files/folders or database tables.
However, all Koken files/folders are moved in a subfolder called _koken.
After a successful installation and migration you can delete this folder and your old Koken database tables.
The automatic migration transfers all Koken assets except the website's navigation menu (website links). Therefore, you have to recreate links for your new website to display content.
Do you want to migrate from Koken to IO200 but you cannot do it by yourself?
Just contact us. We are happy to make you an offer.
Troubleshooting
500 Internal Server Error
This error might occur due to URL rewrite rules (in .htaccess file on Apache server) from the old Koken installation which may not immediately be updated in your browser. Try to close/reopen your browser, resetting your browser cache, or opening your website in another browser. Your browser should update the redirections soon.
Photos Are Not Loading After Logging In to Your Admin Panel
In this case the nested collection structure might be corrupt.
Log in at your database (usually by using phpMyAdmin) and execute the following SQL query in order to reset the nested collection structure:
UPDATE `cms_collections` SET `level`=1;
UPDATE `cms_collections` SET `total_count`=0 WHERE `type`=2;
SET @i:=-1;
SET @j:=0;
UPDATE `cms_collections` SET `left_id`= @i:=(@i+2), `right_id`= @j:=(@j+2);
Manual Koken Migration
Before you start the migration process, we highly recommend to backup your database and your whole Koken installation on your webspace (including all photo files).
- Follow the installation instructions of IO200, in order to set up a running portfolio website with IO200.
The installation should take place in an empty directory to ensure proper setup and avoid potential conflicts.
After the installation, edit the configuration file
/storage/system/config.phpand setCMS_ORIGINAL_IMAGE_SUBFOLDERDEPTHto 2. - Migrate your photos and database
- Photo Migration -
Copy the content of the Koken originals photo folder (in
/storage/originals/of your Koken installation) to/storage/originals/of your IO200 installation. - Database Migration -
Migrate your Koken database tables by executing the SQL commands in
/storage/temp/cms_koken_migration.sqlon your database. Thereby, your database must contain all IO200 tables and Koken tables. If you have used a new database for IO200 you have to import the Koken tables to this database. Furthermore, all IO200 tables must be empty before starting the migration.
- Photo Migration -
Copy the content of the Koken originals photo folder (in
-
Run the FixPhotos Script (
www.yoursite.com/listener/FixPhotos.php) in order to to automatically fix problems with your photo files (e.g. duplicate photos, filename restrictions, ...) and to detect missing photos. The script might find a lot of unknown files (old Koken cache files), which can be deleted. - The migration transfers all Koken assets except the website's navigation menu (website links). Therefore, you have to add some links to your new website to display content. New links can be created in the Admin Panel (Menu » New Link).
System Update
Your current installed IO200 version is displayed in Administration » Info. A button for automatically updating your system is shown, if a new version is available. Recent updates are indicated in the changelog.
Semi-automatic update
The automatic update is only possible, if your webhosting's PHP version includes the curl and zip extension.
Otherwise, you can perform the update as follows:
- Download the IO200 Updater.
- Upload the file (
update.php) to the base directory of your IO200 installation (usually by using an FTP program). Usually, this folder contains files and folders like/admin,/storage,/templates,index.php, andserve.php. - Start the update by opening the following URL in your browser:
www.yourwebsite.com/update.php. - Log in at your CMS and check if you are on the latest version. Edit any asset to reset the site cache.
Update Preparation & Safety Recommendations
Updates may include changes to themes (CSS) and templates (HTML). If you have made customizations to your website, it is strongly recommended to take the following steps:
- Review the Changelog to understand what has changed in the new version.
- Create a full backup of your current installation before updating. This allows you to roll back if necessary.
- If possible, maintain a secondary installation (staging site) to test updates before applying them to your live website.
We aim to keep all updates as minimal and backward-compatible as possible, and breaking changes are avoided whenever feasible. However, following these precautions helps ensure that your custom templates and styles remain compatible after the update.
Hint: If not stated otherwise in the changelog, a system update replaces all IO200 files of your installation, except files in the /storage folder, /.htaccess file, and /robots.txt file.
Licensing
The free license of IO200 has certain limitations regarding the maximum number of photos, articles, and navigation links in the menu (including share links). Furthermore, a free license displays a IO200 branding in the website footer.
After exceeding the limits of your free license (for example of your photos), you can still edit and delete photos but you cannot upload any new photos. Of course, your website will still work normally even after the limits are exceeded.
You can upgrade your free license anytime by purchasing a paid license in your Admin Panel (Administration » License).
After that, your paid license will be automatically downloaded to your storage folder /storage/system/license.json.
We are offering several payment options like Credit or Debit Card, Bancontact, iDEAL, EPS, giropay, Przelewy24, SEPA debit, Sofort, and iDEAL.
Payments by credit card are usually processed within seconds, while SEPA credit transfers take up to eight days on average.
Admin Panel (CMS)
- Overview
- Photo Publishing Workflow
- FTP Folder Import
- FTP Folder Synchronization
- Bulk Photo Actions
- WYSIWYG Editor
- Classification (tagging and categorizing)
Overview
Introduction to IO200
Admin Panel
- Assets: Photos, Articles, Pages, Classification - Manage assets like photos, collections (sets and albums), albums, pages, and tags.
- Website: Menu, Settings, Inspect - Create links to display content (assets) on your website, adapt website settings, preview your portfolio website and live edit assets in-page.
- Administration - Mange your admin account, system updates, and license.
Showing content on your website
- Assets are only shown on your website, if there is a link that displays them. Each link uses a certain template.
- Certain templates display all listed assets of a type (i.e. Albums template displays all listed albums on your website). Other templates display only a specific asset (i.e. Album template displays one specific selected album).
- The same asset can be shown by different links on your website.
- Unpublished assets are never shown on your website.
Template Settings
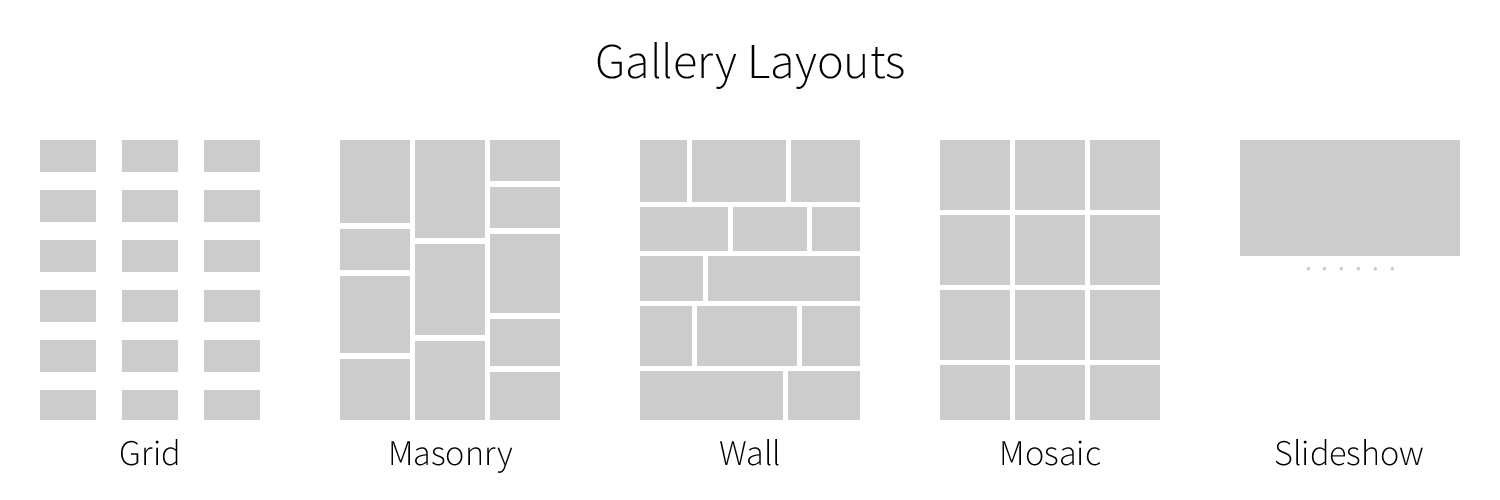
- Templates can be configured (e.g. select grid, masonry, wall, or mosaic as gallery layout).
- Adapt default template settings for the whole website in Settings » Templates or for a certain link by editing the link (“Link Settings“ tab) or in inspect view.
» Take the Quickstart Tutorial to create a portfolio website with IO200 in eight simple steps.
Admin Panel
The CMS Admin Panel will be available at www.yourwebsite.com/admin. The Admin Panel is divided into the following sections:
- Photos - Upload and manage your photos. Create albums and sets for organizing your photos.
- Articles - Write and publish articles and manage comments.
- Pages - Create and edit pages.
- Classification - Create categories and tags for classifying photos and articles.
- Menu - Set up your website's navigation menu to publish content on your website.
- Settings - Adapt your website settings (website title, website theme, watermarks, password protection, ...).
- Inspect - View your portfolio website and edit assets directly in-page.
- View - Open your portfolio website in a new browser tab.
- Administration - Manage your account, license, and system updates.
Photos, Articles, Pages, and Classification let you manage your assets (e.g. photos and albums). Create links with different templates in the Menu to publish assets on your website.
Tips
- Light/Dark Mode - Toggle between light and dark mode at any time by clicking on the sun/moon symbol in the navigation.
- Photos
- Select multiple photos for bulk or drag and drop actions by clicking on a photo while pressing Command / ⌘,
CTRL, SHIFT or ALT / ⌥:
- CTRL+Click / ⌘+Click adds/removes the photo to/from the selection,
- SHIFT+Click selects a range of photos beginning with the previous selected photo,
- ALT+Click/ ⌥+Click resets the selection to the current photo,
- CTRL+A / ⌘+A selects all photos,
- ESC removes the selection.
- Hovering a photo displays a tooltip with metadata in the far left bottom corner of the browser window.
- Dragging photos into application automatically opens photo upload modal (with file dropzone).
- Search photos by different attributes by selecting the corresponding sort attribute. Filter photos by tags, year, featured, unlisted, unpublished, media linked.
- Photo Edit: Click on the photo to set a focal point. A small circle will appear indicating the position of the focal point. Click on the circle again to remove the focal point or on another position in the photo to move the focal point.
- Photo Upload: Select an album before opening the upload modal. After that, you can choose to automatically add the new photos to this album.
- Collection Navigation Width: Drag the triangle at the right bottom corner or the right border of the collections navigation to resize the width.
- Select multiple photos for bulk or drag and drop actions by clicking on a photo while pressing Command / ⌘,
CTRL, SHIFT or ALT / ⌥:
- Drag and Drop
- Photos » Collections Navigation: Organize your collections (sets and albums) by dragging and dropping them onto other sets in the collections navigation. Create nested collections by dragging a collection into another collection.
- Photos » All: Delete photos by dragging and dropping them to the "delete dropzone" (appears at bottom after dragging).
- Photos » All: Add photos to albums by dragging and dropping them onto an album in the collections navigation. Photos can be added to multiple albums.
- Photos » Album: Remove photos from the album by dragging and dropping them to the "remove from album dropzone" (appears at bottom after dragging).
- Photos » Album: Order your photos by dragging and dropping (only available, if album sort is manual).
- Photos » Album: Set a new album cover by dragging and dropping a photo to the album cover icon left next to the album title.
- Photos » Set: Order the sorting of all collections in the current set by dragging and dropping.
- Photos » Set: Delete collections by dragging and dropping them to the "delete dropzone" (appears at bottom after dragging).
- Photos » Upload/Reupload/Update: Choose image files by dragging and dropping them to the form.
- Menu: Order your menu links by dragging and dropping. Drag links into other sections.
- WYSIWYG Editor » GALLERY element: Order selected gallery photos by dragging and dropping.
All drag and drop operations for photos are supported for multiple selected photos.
- Modals/Prompts
- All - Press ESC to close a modal/prompt. Press ENTER to submit the form/execute the action.
- Photo/Article/Pages/Link Edit - Save changes by pressing CTRL+S / ⌘+S.
- Article/Pages - Preview changes by pressing CTRL+P / ⌘+P. Exit preview view with ESC.
- Photo Edit - View fullsize photo by pressing CTRL+P / ⌘+P. Exit fullsize view with ESC. Move to previous/next photo using arrow keys (⇦, ⇨, ⇧, ⇩).
Assets
The following assets can be managed using the content management system:
- Collections (nested Albums and Sets)*
Title, slug, summary, description, featured, listed, published, sorting - Tags and Categories
Title, slug, caption - Photos
Title, slug, caption, featured, listed, published, filename, filesize, aspect ratio, EXIF & IPTC data, link data, albums, tags, category - Articles
Title, slug, content, excerpt, featured, featured photo/custom image, published, published on, tags, category - Comments
Name, website, content, related article - Links (Menu)
Title, path, template, reference asset, section, custom settings, custom HTML, custom CSS - Pages
Title, slug, content, meta description, meta keywords
*Albums are collections containing photos, whereas Sets are collections containing albums or sets itself.
Photo Publishing Workflow
Most photographers have a certain workflow for editing their photos. With IO200, you can easily extend this workflow to publish photos on your portfolio website. Photos can be uploaded into the CMS, via Bulk Photo Upload/Update, FTP Folder Import or alternatively via FTP Folder Synchronization. With either option, you can also update your photos later.
Publishing Photos Using Bulk Photo Upload/Update [pc]
- Select and edit your photos in your favorite image organization and image processing software (e.g. Adobe Lightroom).
- Export photos to a folder on your PC.
- Upload these photos directly into the CMS using Bulk Photo Upload/Update.
Publishing Photos Using FTP Folder Import or FTP Folder Synchronization [pc]
- Select and edit your photos in your favorite image organization and image processing software (e.g. Adobe Lightroom).
- Export photos to the FTP import or synchronization folder of your IO200 installation (
/storage/importor/storage/syncon your webspace). Some image organization and image processing software like Adobe Lightroom offer plugins to directly export photos and albums (folders) to an FTP server. Otherwise, you can first export photos to a folder on your PC, and then upload them manually to the FTP synchronization folder. -
Import these photos directly into the CMS using FTP Folder Import or FTP Folder Synchronization.
Thereby, albums and sets are automatically created for subfolders.
Optional: Use Webhooks to automatically trigger FTP folder synchronization.
Hint: Most image editing programs allow to save IPTC metadata to files (e.g. Adobe Lightroom: Select one or more photos in the Grid view of the Library module and choose Metadata » Save Metadata To File(s), or press CTRL+S (Windows) or Command+S (macOS). Make sure that metadata is kept when exporting.). IO200 allows you to automatically import this data.
Publishing Photos Using FTP Folder Synchronization [smartphone, camera]
- Configure your camera/smartphone to automatically upload (new) photos to the FTP synchronization folder of your IO200 installation (
/storage/syncon your webspace). Both, Android and iOS offer apps for this purpose. - Create a Webhook as described in FTP Folder Synchronization that automatically and regularly triggers FTP folder synchronization. You can also bookmark this link in your browser to start FTP folder synchronization manually.
Hint: Create a subfolder in your FTP synchronization folder (i.e. /storage/sync/cameraphotos) and upload your camera/smartphone photos into this folder instead of the main sync folder (/storage/sync).
Activate both collection sync settings for the webhook to automatically add those photos to an album.
Create a link in your menu to display the album on your website.
FTP Folder Import
You can automatically import photos (including IPTC title, caption, and tags), collections, and album photo relations from the FTP import folder into your CMS. After import, you can move and edit the created albums/sets as you like. Future imports will detect related albums/sets by their given slug.
-
Upload photo files to the FTP import folder (
/storage/import). You may organize photos files in folders and subfolders. Folders and their photos will be automatically imported as nested sets and albums. - Open your CMS, go to Photos, and click on the button “Import“, and then on “FTP Folder Synchronization“.
- Select actions for synchronization:
- [x] Import photos,
- [x] Import folders as collections,
- [x] Add photos to import folder albums,
- [x] Empty FTP import folder after import.
- Click on the button “Start“.
FTP Folder Synchronization
You can automatically synchronize photos (including IPTC title, caption, and tags), collections, and album photo relations from the FTP synchronization folder into your CMS. The process synchronizes all created albums and sets in a top set named “Sync Collection“.
-
Upload photo files to the FTP synchronization folder (
/storage/sync). You may organize photos files in folders and subfolders. Folders and their photos will be automatically imported as nested sets and albums. - Open your CMS, go to Photos, and click on the button “Import“, and then on “FTP Folder Synchronization“.
- Select actions for synchronization:
- [x] Import new photos (x),
- [x] Update existing photos (x),
- [x] Delete missing photos (x),
- [x] Sync FTP folders as (nested) collections (+x collections, -x collections).
- Click on the button “Start“.
Automatic FTP Folder Synchronization using Webhooks
You can use webhooks to trigger FTP folder synchronization automatically without having to log into your Admin Panel.
- Open the “FTP Folder Synchronization“ modal in the Admin Panel, select your preferred synchronization settings, and finally click on “Webhook“. Copy the displayed URL. Opening this webhook URL in a browser will start the synchronization.
- Create a service that calls this webhook URL automatically and regularly (i.e. by using CronJobs at your web hosting account).
Hint: FTP Folder Synchronization Webhooks do not allow to delete missing photos.
Synchronization Information
- The synchronization transfers (copies) photos, collections, and album photo relations from the FTP synchronization folder (
/storage/sync) to the CMS (not vice versa). Synchronization will not modify or delete any photos or folders within the FTP synchronization folder. - The (nested) FTP folder structure is stored within a top set named “Sync Collection“. All other (existing) sets and albums in the CMS that are not included in this set are not affected by the synchronization.
- FTP folders can contain subfolders to represent a nested collection structure. There is no limit for depth of subfolders.
- The same photo file may exist multiple times in
/storage/sync, if it should be added to multiple albums. - Photos are matched by filename. Collections are matched by folder name and collection slug.
- File names (photos) and folder names (collections) are sanitized within the system (e.g.
blaue Häuser.jpg=>blaue-haeuser.jpg). Sanitized characters include[a-z],[0-9]and-. Collection slugs are composed by their folder path (e.g./storage/sync/Set 1/Subset 1b/Album 1=>set-1-subset-1b-album-1,/storage/sync/Folder 1/Ä-2=>folder-1-ae-2). - Slugs of imported sets/albums contain the full path to differentiate same subfolder names (e.g.
2026-summerfor/2026/summer/,2025-summerfor/2025/summer/). - After importing, you can edit your imported photos and collections as you wish. However, you may not change the filename of imported photos or the slug of imported collections in the CMS. Otherwise, the synchronization will no longer be able to identify the associated assets within the FTP folder.
Hint: Most image editing programs allow to save IPTC metadata to files (e.g. Adobe Lightroom: Select one or more photos in the Grid view of the Library module and choose Metadata » Save Metadata To File(s), or press CTRL+S (Windows) or Command+S (macOS). Make sure that metadata is kept when exporting.). IO200 allows you to automatically import this data.
Bulk Photo Actions
You can automatically upload or update multiple photos and import or modify IPTC data like including titles, captions, and tags. Additionally, you can edit or merge multiple photos simultaneously.
Upload Multiple Photos
- Open your CMS, go to Photos, and click on the button “+ New Photos“.
- Choose one or multiple photo files from your PC.
- Select actions for the bulk upload:
- [x] Assign new filenames, if already taken*,
- [x] Set unlisted.
- Click on the button “Upload“. A progress bar informs you about the status of the ongoing process.
Photos will be added to the current album (if you are not within the “All Photos“ view). Furthermore, EXIF and IPTC data (title, caption, and tags) will be automatically imported.
*New photos whose filenames already exist in the system will not be uploaded except you choose the “assign new filenames“ option. This prevents (accidental) overwriting of existing photos. Files will be renamed as follows: photo.jpg to photo-2.jpg, if the filename photo.jpg is already taken; photo.jpg to photo-3.jpg, if the filenames photo.jpg and photo-2.jpg are already taken.
Update Multiple Photos
- Open your CMS, go to Photos, click on the button “Import“, and then on “Update Photos“.
- Choose one or multiple photo files from your PC. These photos are automatically matched with photos in your CMS by their filename. Furthermore, you can check the IPTC data of each photo file.
- Select actions for the bulk update:
- [x] Reupload photo files and update EXIF data,
- [x] Update photo title and caption from IPTC data,
- [x] Update photo tags from IPTC data.
- Click on the button “Update Photos“. During the bulk update a progress bar informs you about the status of the ongoing process.
Hint: Most image editing programs allow to save IPTC metadata to files (e.g. Adobe Lightroom: Select one or more photos in the Grid view of the Library module and choose Metadata » Save Metadata To File(s), or press CTRL+S (Windows) or Command+S (macOS). Make sure that metadata is kept when exporting.).
Edit/Merge Multiple Photos
- Open your CMS, go to Photos, and select multiple photos.
- A photo selection bar appears at the top. Select “Edit“, “Merge“, “Tags“, “Albums“, “Publish/Unpublish“, “List/Unlist“, “Feature/Unfeature“, or “Delete“ in the “Actions“ menu.
WYSIWYG Editor
Write articles and design pages using the full featured WYSIWYG-Editor.
WYSIWYG and HTML mode
You can either work in full WYSIWYG mode or in raw HTML mode (code). It is possible to switch between both modes at any time during editing. Certain HTML elements like tables cannot be created in WYSIWYG mode, but in raw HTML mode. However, all HTML elements can be edited in WYSIWYG mode. Furthermore, you can toggle between full screen mode (fullscreen) at any time.
If you hover over elements like paragraphs in WYSIWYG mode, an icon bar will appear at the top right corner of the element allowing you to move the element up or down or to delete the element.
Including Media (Photos, Albums, Slideshows, ...)
Editor elements are a convenient way for inserting media such as images, photos, albums, slideshows, or custom galleries consisting of your portfolio photos. You can add media in your articles and pages by clicking on MEDIA in the editor toolbar. In WYSIWYG mode, editor elements can be edited or removed by clicking on the editor element. In HTML mode, editor elements can be edited by clicking into the editor elements text and then by clicking on the edit icon (edit) in the editor toolbar.
The following editor elements are available:
- newsmode Image & Text - prominent element with title, text, link, and photo
- photo Photo - photo from your portfolio
- photo_album Album - gallery with photos from an album (grid, masonry, wall, mosaic, slideshow layout)
- photo_library Gallery - gallery with manually selected photos (grid, masonry, wall, mosaic, slideshow layout)
- smart_display Video - public video from YouTube or Vimeo
- view_module Asset Links - latest/featured/random photos/albums/articles
- image Custom Image - custom image from your FTP or external URL
Tip: You can add any valid HTML in raw HTML mode including JavaScript and CSS sections.
Tip: Sometimes you might want to upload photos or create albums just for blog articles or pages. Photos are not shown in Timeline, Photos and Tags templates when marked as unlisted. Correspondingly, unlisted albums do not appear in Albums template.
Classification (Tagging and Categorizing Photos and Articles)
You can classify each photo and article using tags and categories. The classification is possible after opening the respective edit modal of the asset. A photo/article can have only one category, but multiple tags. Multiple tags can be added at once by separating them with a comma (e.g. “tag1,tag2,tag3“). You can remove a tag by directly clicking on it. Categories can only be assigned, if they already have been created in Classification before.
All tags and categories can be managed in Classification, where you can add, edit and delete them. The total number of current relations to photos/articles is shown directly after each tag/category (e.g. “#tag1 (6)“ has 6 relations).
Portfolio Website
- Quickstart Tutorial
- Website Navigation Menu
- Website Theme and Settings
- Template Settings
- Album/Photo Downloads
- Photo Uploads
- Image Watermarks
- Photo Download Protection
- Photo Media Linking
- Password Protection
- Share Links
- Custom CSS
Quickstart Tutorial
This tutorial provides a simple step-by-step guide for creating a portfolio website using IO200. Below, you’ll find another tutorial on setting up an IO200 installation for photo proofing & photo sharing with clients. Your CMS Admin Panel will be available at www.yourwebsite.com/admin.
-
Create albums
Click on “+ New Collection“ in Photos and create at least two new albums. -
Upload photos to those albums
Navigate to your albums by clicking on the album title in the collection's navigation in Photos and click on “+ New Photos“ or drag and drop photos into the browser window. Alternatively, you can also upload photos into the “All Photos“ section and drag and drop them onto your albums afterwards. -
Create a page
Click on “+ New Page“ in Pages. Add title and content (about you) and save the page. -
Display a start page on your website
Go to Menu, hover “+ New Link“, and select “Display a welcome page“. -
Display the albums on your website
Go to Menu, hover “+ New Link“, and select “Display a set“. Choose “Collections“ as set. -
Display the page on your website
Go to Menu, hover “+ New Link“, and select “Display a page“. Choose your created page. -
Adapt website theme
Use the “Theme Builder“ to create your own design in Settings » Website Theme. -
Adapt gallery layouts
Go to Inspect, navigate to your link displaying the albums and click on Actions » Edit Settings. A popup appears allowing you to adapt the set and album gallery type, among other things.
This was just a quick tutorial on how to create a simple portfolio website. IO200 offers much more features like sharing private albums with friends/clients, protected client galleries with passwords, album/photo downloads, basket (lightbox), and nested sets. Read our documentation and explore the system to learn more.
This tutorial explains how to set up a IO200 installation for photo proofing & photo sharing with clients.
-
Create a login page for clients
Go to CMS » Menu, click on “+ New Link“, and create a link using the “Client Login“ template and “Hidden Link“ as section/type. Choose “assign as front page“. -
Create a basket (lightbox)
If you intend to use the basket functionality: Go to CMS » Menu, click on “+ New Link“, and create a link using the “Basket“ template and “Hidden Link“ as section/type. -
Adapt website settings (optional)
Adapt settings like “Website & SEO » Website Info“ (will be displayed at the bottom of client galleries) and “Photo Gallery » Layout“ in Settings. Limit photo preview and photo download sizes or add watermarks in Settings » Images & Protection. -
Share albums with clients
» FAQ: How to Share Private Albums with Friends/Clients?
» FAQ: How to Implement a Client Photo Proofing Workflow?
Tip: You can also create a simple start page with basic information like your contact details, imprint, and legal information. Create a page by clicking on “+ New Page“ in Pages. Add any content as you like. After that, Go to Menu, hover “+ New Link“, and select “Display a page“. Choose your page and activate “assign as front page“. Drag & drop the page link to the “Hidden Links“ section.
Website Navigation Menu (Links)
Please note, that none of your published assets (photos, sets, albums, pages, articles, etc.), is available for visitors of your website until you grant access to them using links. Hence, a link can also be interpreted as a resource that displays (publishes) certain content. For example, no one can see a specific album until you have either (i) created a link pointing directly to that album, or (ii) created a link pointing to a set containing this album, (iii) created a link offering access to all your albums, or (iv) created a link to a page containing an ALBUM editor element for this album.
Two types of templates are available: Templates that automatically grant access to all assets of a certain type (Photos, Albums, Tags, Timeline, and Blog) and templates that only grant access to a specific selected asset (e.g. Set, Album, Page, ...). In a table below, you will find an overview of all templates and their related assets.
Unpublished assets are never shown on your website. Published assets only appear on your website, if there is a link that displays them. Either a link with a template for that specific asset (i.e. Album template) or a link with a template that displays all assets of this type (i.e. Albums template). In the latter case, all new assets of this type (in this example albums) are automatically displayed (published) on your website without the need to create new links for new assets. Unlisted assets are semi-private. Unlisted photos are not shown in Timeline, Photos, and Tag templates and unlisted albums are not shown in Albums template. However, an unlisted photo is shown if used within an album, as album cover, as article cover or within a PHOTO, GALLERY or ALBUM editor element. Unlisted albums are shown, if used within another set (Set link), via a direct Album link or as ALBUM editor element. You can adapt the published/listed status for each asset by editing the asset (configuration tab or multi select for photos).
The website navigation menu can be edited at Menu. New links can be created by clicking on the “New Link“ button and links can be deleted in the edit link modal. You can order your links by dragging and dropping them.
Creating a New Link
Log in at your CMS and go to Menu. Click on the button “New Link“ to open the “Create Link“ modal. Choose the section/type (primary navigation, secondary navigation, or hidden link) and the template of the link. Depending on the template, you may have to provide more information (e.g. you have to choose an album, if you have selected the Album template). Most templates offer Template Settings to further customize the link (e.g. gallery layout for albums).
Hidden links are not shown in your website navigation and do not appear in your sitemap, but are still accessible for visitors. Hence, only someone who knows the URL of the link will be able to access it.
Editing Links
- Section - The section defines where your link will appear on the website: primary navigation (header of your website), secondary navigation (footer of your website), or hidden. A hidden link grants access to the resource, but the link is neither shown in the navigation nor in the sitemap. However, published and listed resources in Photos, Albums, Tags, Timeline, and Blog links are shown in the sitemap.
- Template - Multiple templates are available for displaying assets like photos, sets, albums, pages, and articles.
The table below provides an overview of all available templates and their related asset types.
You can also display a raw link or text, if no template is chosen (none).
However, links without a template do not offer access to any assets.
For example, a link
template="Album", path="/album-album1"offers access to Album1, whereas a linktemplate="(none)", path="/album-album1"is just a link pointing to that path. - Title - The title of the link.
- URL/Path - The relative URL/path of your link. Links without a template (none) may have an absolute URL (starting with “www“ or “http“), relative URL (starting with “/“) or no URL at all. Links with an absolute URL will be opened in a new browser tab.
- Configuration - Sub links are displayed below their previous non sub link (in most templates as dropdown menu). Certain links like Sets allow you to automatically display sublinks for nested albums and sets. Furthermore, one of your links can be defined as front page (default page) for visitors. If no front page is defined, it will be the first link in your primary navigation.
- Link Settings - Template Settings define the look and behavior of templates (i.e. template links). For example, you can select a gallery layout (Grid, Masonry, Wall, Mosaic, or Slideshow) for album and set links or the blog style (modern, visual, grid) for a blog link. If you do not provide any Template Settings for the link, the Default Template Settings (as defined in Settings » Templates) are used.
- Custom HTML and CSS - All template links offer the possibility to specify custom HTML and CSS that will be injected to this resource.
Overview of Templates
| Template | Description | Asset(s) | Resource URLs |
|---|---|---|---|
| Album | Displays the selected album as photo gallery. | selected Album | /{LINK_PATH} OR /{LINK_PATH}/{page_number} |
| Set | Displays the selected set with links to all nested collections (sets and albums). | selected Set |
/{LINK_PATH} /{LINK_PATH}/{set_slug} OR /{LINK_PATH}/{set_slug}/{page_number} |
| Page | Displays the selected page. | selected Page | /{LINK_PATH} |
| Timeline |
Displays a stream of (latest) listed photos Provides linking to photos. |
all listed Photos |
/{LINK_PATH} OR /{LINK_PATH}/{page_number} /{LINK_PATH}/{yyyy}/{mm} /{LINK_PATH}/{yyyy}/{mm}/{dd} |
| Blog | Displays a blog with articles and comments. | all listed Articles |
/{LINK_PATH}/{page_number} /{LINK_PATH}/year/{yyyy}/{page_number} /{LINK_PATH}/tag/{tag_slug}/{page_number} /{LINK_PATH}/category/{category_slug}/{page_number} /{LINK_PATH}/archive /{LINK_PATH}/article/{article_slug} |
| Albums |
Displays all listed albums and links albums on photo sites. Provides linking to albums. |
all listed Albums |
/{LINK_PATH} /{LINK_PATH}/{album_slug} OR /{LINK_PATH}/{album_slug}/{page_number} |
| Photos |
Displays all listed photos with a search form. Provides linking to photos. |
all listed Photos |
/{LINK_PATH} OR /{LINK_PATH}/{page_number} /{LINK_PATH}/search/{query} OR /{LINK_PATH}/search/{query}/{page_number} |
| Tags |
Displays listed photos by tags and links tags on photo sites. Provides linking to tags. |
all listed Photos + Tags |
/{LINK_PATH} /{LINK_PATH}/{tag_slug} OR /{LINK_PATH}/{tag_slug}/{page_number} |
| Basket | Displays a basket (lightbox) where visitors can collect photos and send an inquiry or share with friends. | - | /{LINK_PATH} |
| Client Login | Displays a central client login page redirecting users to share links with matching password. | - | /{LINK_PATH} |
| Contact | Displays a page with a contact form. | - | /{LINK_PATH} |
| Start Showcase | Displays a page with a random photo or a photo slideshow. Perfect as start page for welcoming visitors. | specified Photos | /{LINK_PATH} |
| Start Landing | Displays a page with a full size photo slideshow. Perfect as landing page for welcoming visitors. | specified Photos | /{LINK_PATH} |
| Site | Displays a simple site with the link's Custom HTML and CSS. | - | /{LINK_PATH} |
| none | Displays a plain text or link. The link URL can be relative or absolute. | - | - |
Hint: Unpublished assets are never shown on your website.
Some templates offer additional functionality. For example, tags on photo sites are automatically linked when a link (resource) with Tags template is available. Albums on photo sites are linked when a link (resource) with Albums template is available.
Website XML-Sitemap
Your website's sitemap is available at www.yourwebsite.com/sitemap.xml. Canonical links for photos are automatically created if you add a link with the Photos template to your menu. You can override the automatically generated sitemap by creating a sitemap.xml file in the base directory of your IO200 installation.
Website Theme and Settings
You can change the website theme in Settings » Website Theme. Select one of our Prebuilt Themes and click on update. Alternatively, you can use the Theme Builder to create your own theme by combining different layout options (centered, full-width, sidebar, …), mode (light, dark) and fonts.
Themes can be customized using Custom CSS (e.g. changing the font family or the website title appearance). However, if you are planning major CSS adaptions, you may want to create a custom theme instead. You can inject code into the <head> section and at the end of the <body> section to insert useful things like custom HTML, meta tags, statistic snippets, tracking codes, or other custom scripts. Furthermore, you can upload a favicon icon and replace the website title with a custom logo.
All relevant website settings like “Website Title“, “Website Email“ (relevant for Contact Template), and “Website Meta Description“ can be edited in Settings » Website & SEO. Social media links can be defined in Settings » Social Media.
Template Settings define the design, behavior, and content of templates on your website.
Template Settings
Template Settings define the look and behavior of templates used for links. Default Template Settings can be defined globally for your website in Settings » Templates. However, these default settings can be overridden locally for each specific link in the “Link Settings“ tab by editing the link. Alternatively, Template Settings for links can be edited in Inspect (Actions » Edit Settings). Certain templates offer special settings (e.g. the Posts Style setting is only available for links using the Blog template). Some selected Template Settings are indicated below:
- Collection Gallery Layout: Grid, Masonry, Wall, or Mosaic | number columns (1 to 6)
- Photo Gallery Layout: Grid, Mosaic, Masonry, Wall, Dynamic Wall, or Slideshow | number columns (1 to 6)
- Photo Linking: Go to photo site, Open lightbox, Open lightbox (with link to photo site), Go to URL (photo media link), None
- Lightbox Title: ID, Title, Title otherwise Slug, Title otherwise Filename, Slug, Filename, EXIF, None
- Slideshow Navigation: Dots, Thumbs, None
- Slideshow Transition Effect: Slide, Fade
- Page Layout: Standard (header footer navigation), Standalone (no header footer navigation)
- Page Heading Appearance: Desktop and Mobile, Desktop, Mobile, None
- ...
Album/Photo Downloads
You can activate photo downloads in albums in Settings » Photo Gallery and photo downloads on photo sites in Settings » Photo Site. Like all Template Settings, these settings can be overwritten for each individual link allowing you to activate downloads only for certain parts of your website. In this case, edit the link and go to the “Link Settings“ tab to customize the download settings.
Albums downloads allows visitors/clients to select specific photos before starting the download or download the whole album at once. The downloaded file name is based on the website title, which, in turn, is determined by the link title and/or asset title (depending on the template). Of course, you can combine photo downloads with password protection, if you only want to allow downloads for certain clients.
Hint: Photo sites can only be reached by visitors, if the link's album “Photo Linking“ setting is set to “Open lightbox with link to photo site“ or “Go to photo site“.
Photo Uploads
You can activate photo uploads for website visitors in Settings » Photo Gallery. Photos uploaded from an album page will be automatically added to that album once the upload is complete.
Image Watermarks
You can set a watermark for your photos in Settings » Images & Protection. The uploaded (transparent) PNG watermark file will be applied to all published photos that exceed a specified size. You can also customize the watermark position, size (absolute in px or relative in %), and opacity.
Photo Download Protection
You can activate photo download protection in Settings » Images & Protection. You can further protect your photos by forbidding offsite linking using URL rewrite rules (edit .htaccess file on Apache) [Show Code].
Hint: Learn more about IO200's security features.
Photo Media Linking
Photos can be linked to media such as videos or URLs (edit the photo and go to the “Media Link“ tab). If a photo is linked to an URL, an iframe with the URL will open in the lightbox. If a photo is linked to a video (public YouTube or Vimeo video), the corresponding video is embedded instead of showing the photo in the following cases:
- Lightbox
- Photosite
- PHOTO editor elements (articles and pages)
Set Photo Linking to “Go to URL (photo media link)“ as Photo Gallery setting, if media links should be opened directly in a new browser tab.
Hint: You can directly embed videos in pages and articles using the VIDEO editor element in the WYSIWYG editor.
Password Protection
You can password protect URLs of your website in Menu » Password Areas. Protected URLs are either recognized by a given string or a regex pattern. URLs can be protected multiple times using different passwords. In this case, access to the URL is granted if one of the passwords is matched. Furthermore, you can passwords protect Share Links by creating a password protected share link.
» FAQ: How to Protect Client Galleries with Passwords?
» FAQ: How to Protect the Entire Website with a Password?
Share Links
You can directly share albums and sets with friends/clients by creating Share Links:
- Open your CMS, go to Photos, and select a collection (album or set).
- Hover over “Share“ (collection edit bar at the top of the collection) and choose one of the following share options:
- public Public (open to anyone with the link),
- encrypted Private (secret unguessable URL),
- lock Password Protected (requires password to view).
- Hover over “Shared“ and click on “Copy“ to copy the URL. Forward the URL (and potentially the password) to your friend/client.
Share links do not appear in your website navigation or in your sitemap. Therefore, only someone who knows the URL of the link can access it. All share links are listed in Menu » Share Links. A share link for a set grants access to all nested sets and albums of this set.
Edit the share link by hovering over “Shared“ (activate/deactivate album downloads or basket). Click on “Inspect“ for accessing all editing options (Template Settings).
» FAQ: How to Share Private Albums with Friends/Clients?
Hint: By default, share links are created as standalone pages (no header footer navigation). Deactivate the standalone option to include your website header and footer on the page.
Custom CSS
Custom CSS is a convenient way to adapt the website theme like changing the font family, website title, or photo gallery spacings. You can set custom CSS globally in Settings » Custom CSS or locally for a particular link by editing the link. In both cases, the custom CSS is injected into your website, allowing you to override or add style definitions.
Usually, only small adjustments such as changing the website title font are required to give your website a unique look and feel. Below are examples of common CSS customizations.
Hint: You can also create completely new themes for your website.
Do you want to customize CSS but you cannot do it by yourself?
Just contact us. We are happy to make you an offer.
Custom CSS Targeting
header{}, main{}, footer{} /* targets header, site content, or footer */
header nav{}, footer nav{} /* targets header/footer nav */
@media screen and (min-width:1000px){} /* targets desktop */
@media screen and (max-width:999px){} /* targets mobile */
Custom CSS for Adapting the Website
Website background color
:root{--website-background:#262525;} /* #f9f9f9, #f7f5f2, #2b2b2b, #fbfbfb */
Website font size and font family
body{font-size:14.5px;} body{font-family:courier;}
Custom CSS for Adapting the Header (Title and Navigation)
Website Title
header span.website-title a{color:#246dff;font-family:'Open Sans', sans-serif;font-weight:300;font-size:0.9em;text-transform:uppercase;letter-spacing:2px;}
Website Title Font Family
header span.website-title a{font-family:courier!important;}
Navigation
header nav ul li .nav-item-title{font-family:courier;font-size:0.9em;font-weight:300;text-transform:initial;letter-spacing:0.1em;border:0;}
header nav > ul > li > .nav-item-title:before{content:"/ ";} /* slash before links */
Navigation Hover/Active
header nav > ul > li.active > .nav-item-title{color:#ccc!important;} /* link active */
header nav > ul > li:hover > .nav-item-title{color:#ccc;} /* link hover */
Navigation Aligned Left Below Website Title in Fixed-Width (Split Header) Layout
@media (min-width:1000px){header nav{width:100%;}}
Hide Sublinks in Mobile Navigation
@media (max-width:999px){header nav > ul ul{display:none;}}
Custom CSS for Adapting the Content
Website Headings Font Family
h1, h2, h3, h4, h5, h6{font-family:courier;}
Rounded Buttons
.button{border-radius:0.2em;} /*padding:0.6em 1em;font-weight:500;text-transform:uppercase;border-width:1px;*/
Rounded Boxes
main form, main form input, main form textarea, main div.infobox, main.template-blog aside.sectionaside{border-radius:0.5em;}
Hide Lightbox Title/Description on Mobile Devices
body.glightbox-mobile .gslide-title{display:none;}
body.glightbox-mobile .gslide-description{display:none;}
Custom CSS for Adapting Gallery Layouts
Gallery Thumbnail Spacing
:root{--gallery-grid-spacing:1rem;}
:root{--gallery-masonry-spacing:1rem;}
:root{--gallery-wall-spacing:1rem;}
:root{--gallery-mosaic-spacing:1rem;}
:root{--gallery-card-spacing:1rem;}
:root{--gallery-timeline-spacing:1rem;}
@media (min-width:1000px){
ul.gallery{--gallery-grid-spacing:2rem;}
ul.gallery{--gallery-mosaic-spacing:1.5rem;--gallery-masonry-spacing:1.5rem;--gallery-wall-spacing:1.5rem;}
ul.gallery.gallery-set{--gallery-grid-spacing:3rem;--gallery-masonry-spacing:3rem;}
}
@media (max-width:999px){
ul.gallery.gallery-set{--gallery-grid-spacing:calc(2rem / 1.5);--gallery-masonry-spacing:2rem;}
}
Photo Alignment in Grid Layout
ul.gallery.layout-grid{align-items:self-start;} /* center, self-start, self-end */
Full-Width Portrait Photos in Grid Layout
ul.gallery.layout-grid li div.photo-wrapper.photo-portrait{width:100%;}
Square Photos in Grid Layout
ul.gallery.layout-grid li img.photo{aspect-ratio:1/1;object-fit:cover;} /*aspect-ratio:3/2;*/
ul.gallery.layout-grid li div.photo-wrapper.photo-portrait{width:100%;}
Photo Frame/Border
/* photo borders in grid, mosaic, masonry gallery */
ul.gallery.layout-grid div.photo-wrapper,
ul.gallery.layout-mosaic div.photo-wrapper,
ul.gallery.layout-masonry div.photo-wrapper {border:2em solid #ccc;background:#eee;}
/* photo borders in dynamic wall gallery */
ul.gallery.layout-wall.dynamic li:not(.dummy):not(.break){border:2em solid #ccc;background:#eee;}
/* photo border on photo element in pages/articles */
div.template-tag div.photo-wrapper {border:2em solid #ccc;background:#eee;}
/* photo border on photo sites (desktop only) */
@media (min-width:1000px){
main.template-photo div.photo-image div.photo-wrapper {border:2em solid #ccc;background:#eee;}
}
Custom CSS for Including Google Fonts
Select your favorite fonts at Google Fonts and use the “@import“ option.
@import url('https://fonts.googleapis.com/css2?family=Open+Sans:wght@300;400;500;700&display=swap'); /* example for including Open Sans font */
Need some ideas for fonts? Check out the following.
Website title: Atkinson, Crimson Text, Inter (in black), Oswald, Karla (in extra bold), Courier New
Website font: Lora, Quattrocento Sans + Ovo (headings), Raleway (as thin font), Courier New, IBM Plex Mono, Space Mono, Montserrat, Merriweather, Roboto Slab, Nunito Sans, Raleway
Frequently Asked Questions
- How to Share Private Albums with Friends/Clients?
- How to Protect Client Galleries with Passwords?
- How to Protect the Entire Website with a Password?
- How to Implement a Client Photo Proofing Workflow?
- How to Create a Blog?
- How to Create Two or Multiple Separate Blogs?
- How to Create a Photo Stream (Timeline)?
- How to Add a Basket (Lightbox)?
- How to Link Photo Tags and Albums on Photo Sites?
- How to Move My IO200 Installation from http to https?
- How to Move My IO200 Installation to Another Directory/Domain?
- How to Run IO200 on NGINX?
- How to Run IO200 on IIS?
- Is My Data Secure?
- What Is the PHPSESSID and PATHACCESS Cookie Used For?
- Why is /admin/app/main.js Flagged as Malware?
- Which Browser Versions Are Supported?
How to Get Web Hosting for My IO200 Website?
TL,DR: Sign up a shared hosting plan that meets IO200's requirements with a web hosting provider. Follow provider instructions to set up your account and register a domain (URL). Learn how to upload files to your webspace and create a database via your control panel.
A web server and a domain name (URL) is required in order to create and publish a website with IO200. Here is a general guide to help you through the process:
- Choose a Hosting Type - There are several types of hosting available, including shared hosting, dedicated hosting, VPS hosting, cloud hosting, or even your own server. For most users “Shared Hosting“ is the best option, because it is cheap, easy to set up, and offers sufficient performance.
- Select a Hosting Provider - Research different hosting providers and compare their features, prices, reliability, and customer support. Some popular hosting providers include IONOS, Strato, All-inkl, Hetzner, Hostgator, and Bluehost.
- Sign Up for a Hosting Plan and Register a Domain Name - Select a hosting plan that meets IO200's requirements (domain name, PHP version 7.4 or greater, MySQL or MariaDB database, rewrite rules, optional: HTTPS). Most providers offer various plans with different levels of features and resources. Usually, simple plans starting around 2-5€ per month are sufficient for IO200. You are welcome to contact us, if you are not sure whether a particular plan fulfills the requirements.
-
Set Up Your Hosting Account - Follow the instructions provided by your hosting provider to set up your hosting account. This typically involves creating an account, choosing your domain name, and configuring your hosting settings.
- Webspace - You have to upload the installer to your webspace in order to start the installation. Usually, this is done by using an FTP program. Find more information in your web hosting control panel on how to upload files to your webspace.
- Database - IO200 requires a database for storing data. In most cases you can create a database after logging into your web hosting account (control panel). Make sure to note down the database credentials, since you need them during the installation (the host is “localhost“ in most cases). Sometimes you also have to create a database user and connect them to your database.
Congratulations, after you have set up your web hosting account, you are ready to install IO200.
How to Add Website Statistics?
Most website analytics like Google Analytics or Matomo can simply be included by adding a small HTML/JavaScript snippet to your website. HTML and JavaScript snippets can be added in Settings » Code Injection.
How to Manage Website Languages and Translations?
IO200 makes it easy to customize the language of your website, whether you want to change the main language or offer your site in multiple languages. This chapter explains how to set up and manage website languages.
Changing the Website Language
To modify the website’s active language, open Settings » Localization. Remove the currently language by clicking on “Remove“. Afterwards, add a new language by selecting “Add Website Language“. You can easily adapt or complete missing translations directly in the localization table, where all template texts and variables can be edited.
Creating a Multi-Language Website
To offer your website in multiple languages:
- Add all desired languages in Settings » Localization by clicking on “Add Website Language“. The first language listed will be used as the default; all others can be made default via “Edit“ » “Set as default“.
- Translate all template texts for each language in the localization table.
- Edit your website assets (photos, collections, pages, links, etc.) and use the language switcher in the modal header to switch between languages when adding translations.
The system automatically serves the correct language version to visitors.
URLs adapt based on language (e.g. www.yourwebsite.com/en/start, www.yourwebsite.com/de/start).
If a translation for an asset or field is missing, the default language version is displayed instead.
Links for switching the website language are automatically included in the footer.
Tip:
On multi-language websites, language switch links are automatically added to the footer navigation (if available).
You can easily create such a link to switch the language by yourself:
Assume English (EN) is the default language and German (DE) is the second language.
Create a raw link titled “Deutsch“ with path /../de.
Add a translation for this link titled “Englisch“ with path /../en.
How to Share Private Albums with Friends/Clients?
Sometimes you want to share an album (photos) with friends or clients, but the photos should not appear on your website. In this case, you can create a private or password protected Share Link, which is not accessible for regular visitors.
Instructions
- Create a new album in Photos and upload photos into it.
- Create a share link for the new album by hovering over “Share“ (album edit bar at the top of the album in Photos) and choosing one of the three options (Public, Private, Password Protected).
- Share the link (and the password if necessary) with your friends/clients. Copy or open the link by hovering over “Shared“ in the album edit bar.
Share links can be adapted by inspecting the link in the website preview or by editing the respective link in Menu » Share Links. The link's template settings allow you to choose a gallery layout, activate/deactivate album downloads, basket (lightbox), and much more. Adapt default template settings for all links on your website in Settings » Templates.
Tip: Share links can also be created for sets. In this case, the share link grants access to all nested sets and albums of this set.
Tip: Display a central login page for your clients on your website by creating a link using the “Client Login“ template. In this case you only need to share the password and URL to the central login page with your clients. You can also assign the link as front page of your website.
Note: Make sure that the album and photos are not shown by other links (resources) on your website. Set the album to unlisted (Edit Album » Configuration tab), if you have created a link using the Albums template. Set photos in this album to unlisted, if you have created a link with Timeline, Photos, or Tags template.
How to Protect Client Galleries with Passwords?
You can easily create and protect client galleries by creating a password protected Share Link as described in How to share private albums with friends/clients.
You can also use Password Protection to password protected certain album/set URLs of your website:
- Publish a set containing your client albums on your website by creating a new link using the Set template in Menu.
- Create a master password for the set (/clientset/*) and protect each (client) album within the set with a password (/clientset/clientalbum1*, /clientset/clientalbum2*). Create the passwords by hovering over the set link in Menu and clicking on the password protection icon (lock). The master password ensures that new (client) albums in this set are automatically protected, even if no individual password protection has been created for this album so far.
- Optionally, edit the set link and set the collection gallery layout to “grid“ and cover photos to “none“, if you want to hide cover photos.
Hint: If you intend to display both public and password protected (private) albums on your website, we recommend to create at least two sets for your albums. One for all public albums and another for all private albums. You can create links for each set in the menu using the Set template. Subsequently, password protection is used only to protected albums in the “private“ set.
Hint: Make sure that private assets are not displayed by other links (resources) if you intend to keep them private. Timeline, Photos, and Tags templates display all your photos and Albums template displays all your albums. Therefore, you want to set the private albums (password protected or accessible via a share link) as well as all photos in these albums to unlisted, which prevents these assets from appearing in the mentioned templates. However, if you do not use these templates (i.e. created no links for them), you are good without using unlisted. Photos that are uploaded to unlisted albums are automatically set to unlisted. For large websites, a second IO200 installation on a subdomain (e.g. www.clients.yourwebsite.com) dedicated to client galleries might be a good option.
How to Protect the Entire Website with a Password?
Go to Menu » Password Areas and create a password protection entry with website path “*“ which matches all URLs protecting your entire website.
How to Implement a Client Photo Proofing Workflow?
This guide explains how to set up a client photo proofing workflow, allowing clients to select their favorite images from a gallery. Once selections are made, the chosen images are reviewed and provided for download.
Prerequisites
Ensure that you have created a website menu link using the “Basket“ template in Menu to enable the basket (lightbox). Tipp: Add the basket link as hidden link and set the page layout to standalone, if you intend to use IO200 solely for photo sharing.
Client Photo Proofing Workflow
-
Photo Proofing Gallery
- Create a new album in Photos and upload images.
- Add a share link for this album: Hover over “Share“ in the album edit bar and choose an option. After that, activate “Basket“ while deactivating “Downloads“.
- Send the share link to your client. Alternatively, share the link's password and the link to your central login page.
-
Client Selection
- The client reviews the photos and adds their favorites to the basket (lightbox).
- They submit their selection: Using the basket form to send their chosen images or by sending you the basket link directly.
-
Delivery & Download
- Open the client's email and click “[Select Basket Photos in Admin Panel]“ to automatically open the album and select the images in your Admin Panel. Alternatively, paste the basket link into the top search bar in Photos.
- Create a downloadable album for the selected photos: Review the client's selection and click “Reverse“ to select all but their chosen images. Remove or unpublish the unselected images by hovering over “Actions“. Activate downloads for the share link and notify your client. Alternatively, create a new album with the selected images and share a download-enabled link with your client.
Hints: Limit photo preview and photo download sizes or add watermarks in Settings » Images & Protection. You can reupload multiple photos at once in high resolution by clicking on “Import“ in Photos. Organize your share albums in sets like “Photo Proofing Albums“ and “Download Albums“, or arrange them in a nested set hierarchy.
Info: Share links are not displayed in your website's navigation. They can therefore only be accessed by those who have the exact link. For added security, you can create share links with passwords.
How to Create a Blog?
Creating a blog with IO200 is easy:
- Write one or more articles in Articles.
- Create a link in Menu using the “Blog“ template to publish the articles in a blog on your website.
How to Create Two or Multiple Separate Blogs?
The default blog template always shows all articles. However, you can create two or multiple separate blogs on your website as follows:
- Create two or more categories in your CMS. In our example we will create the categories “Trip Reports“ and “Equipment“.
- Create some articles and assign categories to those articles.
- Create a blog link. Choose a neutral name like “Blog“, “Articles“, “Essays“", “Journal“, or “Stories“.
- Open your website and go to the blog site. In the sidebar or at the bottom you will find links to your blog categories. In some themes the sidebar is hidden. You can also find the link to blog articles at the bottom of respective articles. Visit those links and note down the URLs (e.g. “/blog/category/trip-reports/1“ and “/blog/category/equipment/1“).
- Hide the Blog link in your CMS by edit the link and assigning the section “Hidden link“. The blog is still accessible, but is no longer displayed in the navigation.
- Create a raw link for each blog category by selecting “none (raw link)“ as template in the create link modal. Enter the respective category titles and URL's you have noted down (e.g. Title="Trip Reports" and URL="/blog/category/trip-reports/1").
You have successfully created separated blogs for your website. Another option for creating separate blogs is a custom template that filters all articles by a specific category.
How to create a photo stream (timeline)
IO200 offers a special template to display a stream of your latest photos (i.e. photo timeline). Just create a link using the Timeline template in Menu. This template automatically displays all your listed photos sorted by days. Furthermore, the template provides a monthly archive. Another option is the Photos template, which displays all photos in a paged gallery sorted by captured on.
Hint: Photos that are not published or not listed are not shown on your photo timeline. Setting photos as unlisted might be handy, if you do not want photos in password-protected galleries to appear in the photo timeline.
How to Add a Basket (Lightbox)?
You can add a basket (lightbox) to your website simply by creating a link in Menu with the Basket template.
By default, “Add to basket“ buttons will appear on all photo sites (deactivate in Settings » Photo). You can activate “Add to basket“ buttons on photos in albums in Settings » Photo Gallery (“Basket Actions“). As with all Template Settings, you can adapt these settings for each link locally: Edit the link and go to the “Link Settings“ tab or edit the link template settings in Inspect (Actions » Edit Settings).
By editing the basket link you can further adjust the appearance of basket icons on photos in albums (e.g. symbol type) and the basket link appearance in the navigation of your website (display icon instead of link title, adapt counter, ...).
How to Link Photo Tags and Albums on Photo Sites?
Create a link (resource) with “Tags“ template. After that, all photo tags on photo sites are automatically linked. The “Tags“ link can also be created as hidden link, if you don't want to display it in your navigation menu. The same applies for listed albums on photo sites using the “Albums“ template.
How to Reset the Admin Panel Password?
If you have forgotten your password for the Admin Panel, you can reset it by visiting www.yourwebsite.com/admin/requestpassword. After submitting the form, you will receive an email with a link to change your password. Please check your email spam folder, if you have not received a password reset mail. The form does not inform you whether the email is correct or not, in order to avoid exposing your credentials (i.e. email address).
You can manually check or adapt the email in the system user file (/storage/system/user.json).
Please note, that you cannot adapt your password in this file, since it is encrypted.
How to Back Up My IO200 Installation?
You can easily create a backup of your IO200 installation as follows:
- Database Backup - Login at your database administration (usually phpMyAdmin), select the database used by your IO200 installation, and export all database tables. In phpMyAdmin: select the database, then click on the “Export” tab.
- Webspace Backup - Connect to your webspace via FTP and download all IO200 files to your computer. Beforehand, log in to the Admin Panel (CMS) and reset the image cache under Administration » Info.
Important folders to include in your backup
/storage/originals/- contains the original photo files/storage/system/- contains system and website settings/storage/custom/- contains custom files
Folders like /storage/cache/ and /storage/cache2/ only store cache files and do not need to be backed up.
Restoring your website
If a server crash occurs, you can restore your website by re-uploading the saved files to your webspace and re-importing the database tables. If settings such as your database password have changed, follow the manual installation instructions to update them.
How to Reset My IO200 Installation?
You can reset your IO200 installation to a clean state by following the steps below.
Important: This process will permanently delete all data from your installation, including photos, pages, articles, and all settings. Make sure you have a backup before proceeding.
- Database Reset - Login at your database administration (usually phpMyAdmin), select the database used by your IO200 installation, and excecute the following SQL script:
SET FOREIGN_KEY_CHECKS = 0; TRUNCATE TABLE `cms_articles`; TRUNCATE TABLE `cms_articles_categories`; TRUNCATE TABLE `cms_articles_tags`; TRUNCATE TABLE `cms_categories`; TRUNCATE TABLE `cms_collections`; TRUNCATE TABLE `cms_collections_coverphotos`; TRUNCATE TABLE `cms_collections_photos`; TRUNCATE TABLE `cms_comments`; TRUNCATE TABLE `cms_links`; TRUNCATE TABLE `cms_pages`; TRUNCATE TABLE `cms_photos`; TRUNCATE TABLE `cms_photos_categories`; TRUNCATE TABLE `cms_photos_tags`; TRUNCATE TABLE `cms_tags`; TRUNCATE TABLE `cms_translations`; SET FOREIGN_KEY_CHECKS = 1; - Webspace Reset - Connect to your webspace via FTP.
Empty the following folders:/storage/cache,/storage/cache2,/storage/custom,/storage/originals
Remove the following file:/storage/system/sitesettings.json
How to Move My IO200 Installation to Another Directory/Domain?
Move installation from http to https
After activating a SSL certificate for your domain, you have to adapt the WEBSITE_URL setting in the config file (/storage/system/config.php).
- Download the config file (
/storage/system/config.php) from your FTP. - Edit the file and replace
http://withhttps://(e.g."http://www.yourwebsite.com"with"https://www.yourwebsite.com"). - Reupload the config file to your FTP.
Move installation to another domain
Log in at your CMS and clear the website cache in Administration » Info.
Copy all files and folders of your current installation to your new webspace.
Check file and folder permission (chmod 755 for folders including installation base folder and chmod 644 for files).
Edit the config file (/storage/system/config.php) and adapt the WEBSITE_URL setting to represent your new URL.
You also have to adapt the database settings in the config file, if you are using another database.
Please contact us if you’d like to transfer your license, as licenses are domain-specific.
Move installation to another directory
Let's assume you have installed the system in your webspace's website base directory and your
website is available at https://www.yourwebsite.com. You want to move the system to a subfolder called /sub:
- Create the subfolder
/subon your webspace and move all system files and folders into this subfolder (usually by using an FTP program). - Edit URL rewrite rules (replace
RewriteBase /withRewriteBase /sub/in the .htaccess file on Apache servers).
Edit the config file (/storage/system/config.php) and adapt theWEBSITE_URLsetting. Replace"https://www.yourwebsite.com"with"https://www.yourwebsite.com/sub". Log in at your CMS and clear the website cache in Administration » Info.
Move installation from www.yourwebsite.com/koken/ to www.yourwebsite.com
- Move all files and folders of your IO200 installation on your webspace from the subfolder
/kokento the parent folder (usually by using an FTP program). - Edit URL rewrite rules (replace
RewriteBase /koken/withRewriteBase /in the .htaccess file on Apache servers).
Edit the config file (/storage/system/config.php) and adapt the WEBSITE_URL setting. Replace"https://www.yourwebsite.com/koken"with"https://www.yourwebsite.com". Log in at your CMS and clear the website cache in Administration » Info.
How to Run IO200 on NGINX?
While most web servers are running on Apache, NGINX is becoming an increasingly popular option for web hosting. Unlike Apache, the handling of access rules is different for NGINX.
Therefore, all relevant URL rewrite rules (in the /.htaccess file of your IO200 installation) must be converted to NGINX directives and added to the NGINX configuration file of your server.
Rules for Cache-Control and HTTP:Authorization are not mandatory for running IO200.
The following NGINX directives (i.e. configuration options) are required for IO200:
error_page 404 /error404;
location / {
rewrite ^/$ /index.php break;
if (!-e $request_filename){
rewrite ^(.*)$ /index.php?path=$1 break;
}
}
Example for nginx with fastCGI (PHP-FPM)
location / {
rewrite ^/$ /index.php;
try_files $uri @phpproc; # check for physical file, otherwise call @phpproc alias
}
location @phpproc {
rewrite ^/(.*)$ /index.php?path=$1;
}
location ~ \.php$ { ## FPM-PHP config
## your config ...
}
How to Run IO200 on IIS?
All relevant URL rewrite rules (in the /.htaccess file of your IO200 installation) must be converted to rewrites rules within the web.config file.
Furthermore, the URL Rewrite Module must be activated.
How to Protect Custom Themes from Update Changes?
- Copy all template files from
/templates/to/storage/custom/. - Copy
EditorElementsRenderer.class.php,OutputRenderer.class.php, andCmsService.class.phpfrom/sys/to/storage/custom/. - Copy
/res/script/MyApp.jsto/storage/custom/. Adapt the path to the script file in both header templates accordingly. - Create a Custom Theme using the stylesheets currently in use. Replace relative paths (i.e. “../img/“ => “../../res/img/“).
Is My Data Secure?
Absolutely. IO200 was built from the ground up with security as a top priority. We use modern, state-of-the-art technologies and best practices to ensure your data and photos are well protected:
- Security-First Architecture: Designed with robust protection layers to guard against unauthorized access and abuse.
- Advanced Cryptography: Utilizes JWT (JSON Web Tokens) for secure authentication, SHA-256 for hashing, and AES-GCM for encryption - proven industry standards trusted by major platforms.
- Strong Secret Keys: Every installation uses 32-character secret keys, ensuring cryptographic operations remain secure and tamper-proof.
- Intelligent Intrusion Prevention: IO200 monitors for suspicious activity. If too many unauthorized requests are detected, the system will automatically throttle or block access to protect itself.
- Secure Image Storage: Original and cache images are stored in randomized subfolders like “/e9/1c/49db-30ef-43db-9db1-230a“. With a default folder path length of 24 characters, there are over 79 octillion* possible combinations - making it virtually impossible to guess an image's location.
- Automatic Abuse Protection: If too many incorrect requests are made for image paths, IO200 temporarily disables further image serving, providing rate limiting at the file level.
*16^24 = 79.228.162.514.264.300.000.000.000.000 = 79 octillion
What Is the PHPSESSID and PATHACCESS Cookie Used For?
The PHPSESSID cookie is set when a visitor logs into a password-protected area of your website.
It stores a temporary session ID to track which areas the visitor has unlocked during their session.
A separate PATHACCESS cookie is set to indicate the visitor’s login status.
Neither cookie contains personal data, and both expire when the visitor logs out or closes the browser.
Hint: autologin and refreshtoken cookies are used for the admin panel login.
Why is /admin/app/main.js Flagged as Malware?
Some security scanners or hosting platforms may incorrectly flag the file /admin/app/main.js as potentially harmful or security risk.
This is a false positive.
Our CMS compiles and protects its administrative JavaScript files using an obfuscation and minification process. This process scrambles variable names and encodes strings to make the code harder to reverse-engineer and to protect internal logic.
Unfortunately, these same code patterns (such as unreadable variable names, encoded strings, and inline evaluations) are also commonly used by malicious scripts. Automated scanners that rely on pattern matching may therefore misinterpret these legitimate protection techniques as a sign of malware.
What this means
- The file does not contain malware.
- The behavior is caused by aggressive heuristic scanning, not by an actual infection.
- Your site remains secure and fully functional.
What you can do
If your hosting provider flags /admin/app/main.js:
- Inform them that this file is part of the CMS core and has been obfuscated for intellectual property protection.
- Ask them to whitelist the file or the /admin/app/ directory from automatic malware scanning.
Hint: Learn more about IO200's security features.
Which Browser Versions Are Supported?
IO200 supports the latest two versions of all major web browsers (Google Chrome, Mozilla Firefox, Microsoft Edge, Safari). Using one of these current versions ensures full compatibility, optimal performance, and security.
Where to Submit Feature Requests?
You can always drop us a message about your feature request. We are always looking for new ideas to improve and extend the software. However, we cannot guarantee the implementation of each feature.
Troubleshooting
- Image Generation Checklist!
- Website/Admin Panel Is Slow!
- Images (Thumbnails) Are Loading Slow or Not Shown on My Website!
- Photo Uploads Are Not Working!
- Photos Are Looking Flat or Have Wrong Colors!
- Corrupt Photo Files with Grey Stripe at Bottom!
- Corrupt User File Error!
- System Update Fails!
- System Does Not Send Emails!
- Error 403 (Access Denied) During Automatic Installation!
- Error 503 (Service Unavailable) When Loading My Website!
- “Form Is Not Secure“ Message When Logging In at Admin Panel!
You are always welcome to contact our support, if you can not find the problem in the documentation or fix a problem by yourself.
Website/Admin Panel Is Slow!
IO200 is designed for maximum speed, making it one of the fastest systems available for building portfolio websites. It achieves this through multiple caching mechanisms - such as the site cache (pre-generated HTML pages) and image cache (pre-generated images and thumbnails) - combined with optimized image delivery techniques to minimize loading times. Check the following, if you experience a slow website:
Troubleshooting Slow Performance
- Review our Image Generation Checklist to improve image processing speed.
- Contact your web hosting provider to verify there are no server-side issues affecting page load times.
- If the problem persists, consider upgrading your hosting plan to a faster server.
Images (Thumbnails) Are Loading Slow or Not Shown on My Website!
Follow this checklist if your website is slow, images take a long time to load, or thumbnails fail to generate:
Image Generation Checklist
- Switch Image Processing Library
Try selecting a different Image Processing Library in Settings » Images & Protection. - Adjust Website Image Settings
Reduce the maximum display size for images on your website in Settings » Images & Protection. - Optimize Watermark File
Use a smaller watermark file, or disable watermarking entirely. - Optimize Uploaded Photos
Upload smaller-resolution images with higher compression (recommended: 2400px on the long edge). - Prebuild Image Cache
Generate your image cache in advance to avoid on-the-fly generation during the first visit. Rebuild the image cache in Administration » Info. Enable automatic image cache generation after uploads in Administration » Settings. - Verify Server Resources and Access
Ensure your hosting account has sufficient disk space. Confirm that access to/storage/cache/is allowed (avoid HTTP 403 errors). Check file permissions:
- Folders (including the installation base folder):
chmod 755 - Files:
chmod 644 - Manage permissions via cPanel, FTP, or SSH.
- Folders (including the installation base folder):
Additional Information
- The first time an image or thumbnail is displayed, it must be generated. If your server is slow, generating many new images at once (e.g., when opening an album for the first time) can take time. Once generated, images are cached and will load quickly for future visitors.
- Thumbnails can differ by device, as screen size and resolution (DPI) influence which size is served.
- Large images or thumbnails may take a long time or fail to generate if your hosting provider limits available memory or processing power.
- Memory requirements for image generation depend on the size of the original uploaded image and the output image size set in your image publishing settings.
Note: Usually, it takes less than a second to create a thumbnail from a 2400 pixel wide original file on fast servers. However, it may take several seconds (up to 10 seconds) on slow servers, especially if multiple thumbnails are generated at the same time. Subsequent visitors will not experience such a long loading time, since each thumbnail needs to be generated just once. Thumbnail generation failed, if the photo is not shown after 30 to 60 seconds and reloading the site.
Note: Keep in mind, that image thumbnail generation is a computing intensive process. You only need to reset your image cache, if there are corrupt images. Cache images for reuploaded photos will be automatically regenerated.
Photo Uploads Are Not Working!
- Check if you get an error message after uploading photos hinting to the underlying issue.
- Check the system info table for errors or warnings in your Admin Panel (Administration » Info).
- Check if photo uploads are working with smaller photo files (less than 0.5 MB).
- Check file permissions (
chmod 755for folders including installation base folder andchmod 644for files) on your websapce using cPanel, FTP, or SSH.
Photos Are Looking Flat or Have Wrong Colors!
Check if Imagick is available as image processing library (Administration » Info » System Info). In contrast to GD, Imagick can work with color profiles. Contact your webhoster, if Imagick is not available as PHP extension; install the extension when you are running the server by yourself.
Make sure to convert your photos in sRGB standard colorspace, which is the defined standard colorspace for the web, if colors are still shifted or Imagick is not available. Uploading photos in sRGB standard colorspace ensures that photo colors are correctly displayed on all devices.
Info: We observed that colors of Imagick generated photos are slightly better matched than those of GD generated photos. Therefore, Imagick is choosen preferably by IO200, if both Imagick and GD are available on your server.
Corrupt Photo Files with Grey Stripe at Bottom!
Check if original photo files are also effected. You can view the original file by editing the photo in the Admin Panel and clicking on “Download“. Use SFTP instead of FTP to upload files to your server.
Corrupt User File Error!
You can fix this issue as follow by recreating the user file:
- Download the user file from your FTP server (
/storage/system/user.json). -
Edit the user file as indicated below. Thereby replace the mail address with your mail address.
{"mail":"mail@yourwebsite.com", "passwordhash":"", "locked":false, "resetpasswordhash":null, "autologinhash":null, "numberauthenticationattempts":0, "login_on":null}" - Reupload the user file to your FTP server (
/storage/system/user.json). - Use the “Forgot password?“ link while logging in to reset the admin password.
System Update Fails!
Perform the semi-automatic update, if the automatic system update fails.
System Does Not Send Emails!
First, check if you entered the correct email address and check your email's spam folder.
- Website forms (e.g. contact form): Check Website Email in Settings » Website & SEO (alternatively in site settings file
/storage/system/sitesettings.json). - Admin Panel (e.g. password reset): Check your login email address in Administration » Account (alternatively in user file
/storage/system/user.json).
Try to change your email to an address whose domain is the same as that of your website (e.g. if your website domain is yourwebsite.com, use mail addresses like info@yourwebsite.com or contact@yourwebsite.com rather than yourname@mailprovider.com).
If you still don't receive any emails, you may have to configure email sending in your web hosting providers administration (e.g. allowing certain sender addresses). Ask your web hosting provider (“Why don't my scripts send emails? Why is php's mail() function not working?“) or google “php mail {yourwebhostersname}“.
Note: Sending emails may not work despite a success message in the contact form.
Error 403 (Access Denied) During Automatic Installation!
Same webservers might scan your form inputs for sensitive data like database passwords and deny access in such cases. Check your webserver's security settings or execute the manual installation instead.
Error 503 (Service Unavailable) When Loading My Website!
Error 503 (Service Unavailable) indicates that your server is not ready to handle the request. Common causes are a server that is down for maintenance or overloaded. Consult your webhosting provider, if you experience this error.
"Form Is Not Secure" Message When Logging In at Admin Panel!
You will receive a “form is not secure“ or “the information you’re about to submit is not secure“ message, if your domain is on SSL and your WEBSITE_URL setting starts with http:// instead of https//.
Follow the instructions in Move installation from http to https to fix the problem.
Customization
Introduction
IO200 is an exceptionally versatile system that provides complete control over your website. It allows you to fully customize both the themes and templates of your IO200 installation.
Themes control the visual design of your website. These are CSS stylesheet files located in the /res/style folder. You can choose a theme for your site by navigating to Settings » Website Theme.
Templates are responsible for generating your website's content. These are PHP files stored in the /templates folder, which produce the HTML output. In IO200, templates are utilized by creating menu links (via Menu) and assigning templates to those links. For example, a link that uses the “Album“ template will display the selected album on your website. The corresponding template file is located at /templates/album.php.
Both themes and templates are fully customizable, allowing you to tailor every aspect of your website to meet your needs.
Custom Themes
A custom theme allows you to completely change the look and feel of your website. You can create a custom theme as follows:
- Create a new stylesheet and insert the content in the custom stylesheet file (
/storage/custom/custom.css) of your website. If you want to make major adaptions of an existing theme, we recommend to copy and paste the content of the theme's stylesheet to the new stylesheet file. Otherwise, you can create a completely new stylesheet from scratch. - Activate the stylesheet in your Admin Panel at Settings » Website Theme by selecting “Custom Theme“ and clicking on “Activate Custom Theme“.
Tip: We recommend to import /res/style/_base.css to new themes, which contains all basic CSS styles (e.g. galleries, blog, ...) except the website layout.
Hint: Minor adaptions of an existing theme can be done by adding new styles or overwriting styles of your current theme in your Admin Panel at Settings » Custom CSS.
Do you want a custom theme but you cannot do it by yourself?
Just contact us. We are happy to make you an offer.
Custom Templates (Plugins)
IO200 already offers several templates for displaying content such as sets, albums, photos, articles, timeline, and a blog. However, you can create custom templates, if you want to further customize your website, change behavior, or add more functionality. Custom templates offer full flexibility to display any content on your website the way you want. How about an adapted album template for panoramas, a list of all your photos, a custom landing page, a shop integration, or a custom contact form?
- Creating a Link for a Custom Template Within Your Website Menu
- Adapting an Existing Template
- Creating a Custom Template
- Caching Considerations
- Extending Classes and Overriding Methods
- Using JavaScript Hooks
- Adding Language Variables
- Tutorial: How to Create and Display a Custom Contact Form
Do you want a custom template but you cannot do it by yourself?
Just contact us. We are happy to make you an offer.
Creating a Link for a Custom Template Within Your Website Menu
- Create a new template php file and move it in the custom folder (e.g.
/storage/custom/newtemplate.php). - Log in at your CMS and go to Menu. Hover the button “New Link“ and click on “Display a custom template“.
Select “Custom Template“ as template and enter your template name (in this case
newtemplate). The (custom) link's template name (newtemplate) directly corresponds to the loaded template file (/storage/custom/newtemplate.php). Furthermore, you can provide an asset (collection, set, album, or page) which will be available in your template php file variables.
Adapting an Existing Template
Instead of Creating a Custom Template from scratch, you may sometimes want to modify an existing one. This is common for frequently used templates such as the header, footer, or photo site templates, which are included in many other templates. The album and set templates are also often customized.
To customize a template:
- Locate the original template in the
/templates/folder. - Copy the file, make your changes, and save it in the
/storage/custom/folder.
Note: Files in /storage/custom/ always take priority over the originals and will not be overwritten during updates.
Keep in mind that these custom template files will not receive future updates.
It's a good practice to comment or mark all changes in these files.
After updates, you should check if there are any (new) differences to the updated original template file.
Creating a Custom Template
You can:
- Adapt an existing template by copying the file, renaming it, and saving it in
/storage/custom/. - Start from scratch, using
/templates/page.phpas a good reference or blueprint (copy it to/storage/custom/and rename it).
You are free to include any HTML, JavaScript, or PHP within a custom template.
Template Structure
All templates follow the same basic structure:
- Start (Data Preparation)
- Analyze the
$SITEinformation to decide which assets should be displayed. - Fetch the relevant data as needed.
- Example: The albums template checks
$SITE['subpath']to find an album with a matching slug, and then loads the corresponding album using$CmsPhotosServicefunctions.
- Analyze the
- Template (Output Rendering)
- Generate the HTML output based on the data collected in the first step.
- Use the Output Renderer (
$OR) to include reusable HTML sections and avoid repeating code. - Example: The albums template calls
$OR->AlbumGallery(...)to generate the HTML for the photo gallery.
Data and Classes Available in Templates
The following data and classes are available within each template file:
- Site information:
$SITE(contains context for the current link/resource)
Asset references (if defined when creating a link in the Admin Panel):
$SITE['reference_type']$SITE['reference_id']$SITE['subpath']- ...
- Website settings:
$SETTINGS - Language variables:
$LANG - Classes: See Extending Classes and Overriding Methods for an overview of available classes.
Caching Considerations
Please note that IO200 uses caching to improve site performance.
Therefore, you have to reset the website site cache in the Admin Panel after adapting a (custom) template.
The website site cache will be automatically reseted, if you edit any asset (i.e. update a photo) or update the website settings (click on “Update“ in Settings).
You can prevent site caching for any template by including $SETTINGS['SITECACHING'] = false; within the template (i.e. if you want to display dynamic/random content).
Extending Classes and Overriding Methods
The following classes are available in each template :
- Output Renderer:
$OR - Editor Elements Renderer:
$EditorElementsRenderer - Path Access:
$CmsAccessService - Functions related to photos and collections:
$CmsPhotosService - Functions related to articles:
$CmsArticlesService - Functions related to pages:
$CmsPagesService - Functions related to links:
$CmsLinksService - Database Connection:
$CmsDatabaseConnection
You can extend those classes and override methods by creating a custom class in /storage/custom/.
The class must be renamed with “Custom“ (e.g. CustomOutputRenderer for OutputRenderer) and saved as follows /storage/custom/CustomOutputRenderer.class.php.
The following custom class extends OutputRenderer and overwrites the Date() function:
<?php
class CustomOutputRenderer extends OutputRenderer {
public function Date($date_timestamp, $options = []) {
$format = SystemUtils::GetOptionValue($options, 'format', $this->_SETTINGS['DATEFORMAT']);
$parent_value = parent::Date($date_timestamp, $options);
return '(' . $parent_value . ')';
}
}
?>
Using JavaScript Hooks
You can customize your website’s behavior by attaching functions to various JavaScript hooks provided by the system. These hooks are triggered at specific events during user interaction. The following hooks are available:
MyApp.hooks.onChangedBasket = () => { } // after basket content changed
MyApp.hooks.onPhotoDownload = () => { } // Triggered after photo download (lightbox or photo site)
MyApp.hooks.onFinishedAlbumDownload = () => { } // after all album downloads finished
MyApp.hooks.onInitializedAlbumUpload = () => { } // after modal/form init
MyApp.hooks.onValidateAlbumUpload = () => { } // after pressing upload button (return false stops action)
MyApp.hooks.onFinishedAlbumUpload = () => { } // after all uploads finished
Example: Reacting to Completed Album Downloads
To perform an action (e.g. sending an email) after a visitor downloads photos from an album, insert the following script in Settings » Code Injection:
<script>
MyApp.hooks.onFinishedAlbumDownload = function(data) {
// send an email or do other actions
console.log(data) // photo_ids, photo_urls
}
</script>
Adding Language Variables
You can define your own language variables that are available in all templates as follows:
- Create a new PHP file at
/storage/custom/lang.php. - Add one or more language variables, for example:
$LANG['new_variable'] = “foo bar“;.
The new variables will automatically appear in Settings » Localization, where you can edit their text for each available language. Keywords with the same prefix (the text before the first “_“) are grouped together in the Admin Panel.
Tutorial: How to Create and Display a Custom Contact Form
In this tutorial we will create a custom form template (e.g. for booking requests) for your website. We will use the contact template as basis instead of creating a completely custom template from scratch, since it already offers a good starting point for this purpose. This tutorial requires some basic HTML knowledge.
- Download the contact template from your webspace (
/templates/contact.php) to your computer. - Rename the file to
myform.php. - Adapt the form of your custom template. Let's delete the message form field and add some new form fields.
Open the file and delete the
<!--- Field: message -- >section. Add some custom form fields below the<!--- Field: mail-- >section. You can use any valid html form elements. However, all (new) form elements require a unique name attribute (name="xyz") and must be inserted within the <form> element. Otherwise the data is not collected and processed after submitting the form. Example:
<!-- Field: date, time (time and date example) -->
<p>
<label for="date_time">Date & Time</label>
<input type="date" name="date" id="date_time" value="" required>
<input type="time" name="time" id="date_time" value="" required>
</p>
<!-- Field: duration (dropdown example) -->
<p>
<label for="duration">Duration</label>
<select name="duration" id="duration">
<option value="1">1 hr</option>
<option value="2">2 hr</option>
<option value="3">3 hr</option>
<option value="4">more than 3 hr</option>
</select>
</p>
<!-- Field: location (input example) -->
<p>
<label for="location">Location</label>
<input type="text" name="location" id="location" value="" placeholder="your preferred location" style="width:100%;max-width:48em;">
</p>
<!-- Field: number photos (radio button example) -->
<p>
<label for="number_photos">Number Photos</label>
<input type="radio" id="number_photos1" name="number_photos1" value="10-20">
<label for="number_photos1" class="optionlabel">10 - 20 photos</label><br>
<input type="radio" id="number_photos2" name="number_photos2" value="20-40">
<label for="number_photos2" class="optionlabel">20 - 40 photos</label><br>
<input type="radio" id="number_photos3" name="number_photos3" value="morethan40">
<label for="number_photos3" class="optionlabel">more than 40 photos</label><br>
</p>
- Save the file and upload your custom template to your webspace (
/storage/custom/myform.php). - Log in at your CMS and go to Menu.
Create a new link using “Expert Mode“.
Select “Custom Template“ as template and type in
myformas template name. Finally, you have to provide a title (e.g. “Booking Request“) and a path (e.g. “/booking-request“) for the link.