Whether you are a landscape photographer, a travel photographer, or a wedding photographer, a photo website is the best way to present your work a larger audience. Thereby, it's important to make a best impression on your visitors and future potential clients. This guide provides tips for creating a portfolio site that stands out from the crowd.
1. Start Page
A start page or landing page welcomes your visitors and raises interest in further exploring your photography work. Several types of start/landing pages are recommendable:
- A full-size landing page presenting your photos stretching across the full browser width and showing your main navigation links.
- A page including a slideshow with a welcome message
- A page including a single photo with a welcome message
- A page presenting a collection of your last/random photos with a welcome message
- Direct link to one of your galleries (for example a gallery with your favorite photos)
2. Photo Galleries
The core of any photography portfolio website is, of course, the photos.
Organizing photos in album and sets
First of all, you need to decide how to organize your photos in albums and sets. Albums are collections containing only photos, whereas sets are collections containing albums or sets itself. Your nested album and set structure should not be too deep. A maximum depth of no more than three levels is advisable. Hence, only top sets should contain other sets. In most cases it is even sufficient to work only with albums.
Furthermore, you want to group your photos in albums. For example, travel photographers can arrange their photos in albums grouped by geography location (e.g. Scotland, Iceland, Italy, Dolomites, ...) and landscape photographers in albums grouped by landscape type (e.g. Mountains, Canyons, Seascapes, ...). Another option is to arrange your photos by photography themes. In either case: Do not present to much photos, but concentrate on your best work. Quality wins over Quantity.
Gallery layouts and linking of photos
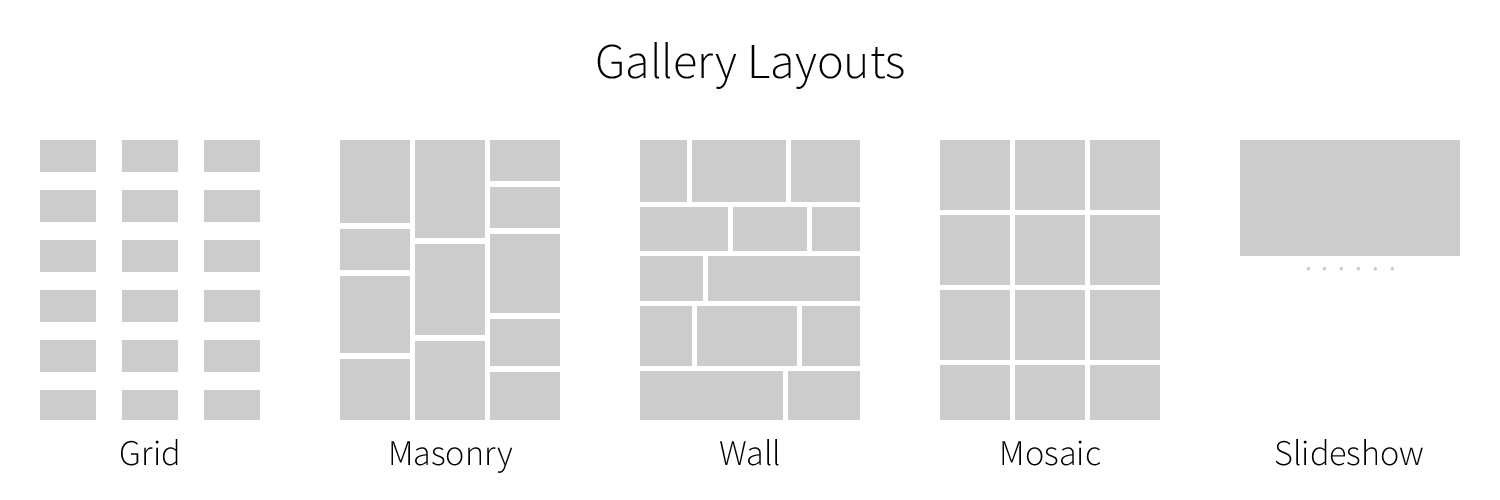
Finally, you should decide which gallery layout (Grid, Masonry, Wall, Mosaic, or Slideshow) suits your website the most. In most cases this is a personal choice. If you have a lot of photos in portrait mode, masonry layout might be better than wall layout, since the photos will appear bigger. The same is true for photos in landscape mode vice versa. Usually, photos are opened in a lightbox. If you want to present more information about your photos you should link them to standalone photo pages.
3. About Page
Of course, your visitors are excited to learn more about yourself. Therefore, an about page is the perfect way to give insights into your person. Why did you start photography in the first place? Why are you so passionate about photography? What are your photography styles? The about page should give a brief but crisp overview about yourself.
4. Further Pages and Blog
A page with contact information (email and phone number) and a contact form offers your visitors a convenient way to get in touch with you. You may want to blog about your photographic projects or write articles about photography. Blog comments are another great opportunity to connect with your audience and gain even more interest. Due to legal restrictions, you may have to add an imprint (disclaimer) and a privacy policy preferable as standalone pages.
blog
5. Website Design, SEO, and Google Core Web Vitals
The design of any photography website should be clean and minimal. A stuffed and overloaded website just distracts visitors from your photos. Therefore, you want a well-arranged website focusing only on your most valuable content: your photos. However, the decision for a dark or light website depends solely on your personal preferences. Furthermore, the website should be optimized for SEO and Google Core Web Vitals in order to archive high ranks in search engines generating more visitors.
IO200 as CMS for creating Portfolio Websites
IO200 stands out as the ultimate CMS for crafting professional photo portfolio websites.
Crafted around images, this user-friendly platform offers tailored themes, extensive customization, and features like image protection, SEO optimization, password-protected client albums, and responsive design.
Its elegant admin panel and extreme performance, even with large photo collections, make showcasing work effortless.
Learn more about IO200 and start creating your own photography website with IO200 today.
Start creating your portfolio website with IO200 today